- 转到 Confluence Cloud 设置的 draw.io 配置部分中的 draw.io 配置选项卡。
- 添加 CSS 代码以自定义菜单栏的背景颜色。
-
设置默认主题:kennedy、atlas、dark 或 min。例如,用户将看到一个橙色的菜单栏并默认使用 Kennedy 主题,配置代码如下:
{ "css": ".geMenubarContainer { background-color: #F08705 !important; } .geMenubar { background-color: #F08705 !important; }“, "ui": "kennedy" }
- Go to the draw.io Configuration tab in the draw.io Configuration section of your Confluence Cloud settings.
- Add the CSS code to customise the background colour of the menu bar.
-
Set a default theme: kennedy, atlas,
dark or min. For example, users will see an orange menu bar and use the
Kennedy theme by default with the following configuration code:
{ "css": ".geMenubarContainer { background-color: #F08705 !important; } .geMenubar { background-color: #F08705 !important; }“, "ui": "kennedy" }
自定义draw.io界面
当您在 Confluence Cloud 中编辑图表时,管理员可以通过在 draw.io 配置设置中的 JSON 配置代码中添加一些 CSS 来设置要在 draw.io 菜单栏中使用的自定义颜色。每当用户创建或编辑图表时,默认使用特定的 draw.io 主题以类似的方式完成。
设置自定义菜单颜色和默认主题
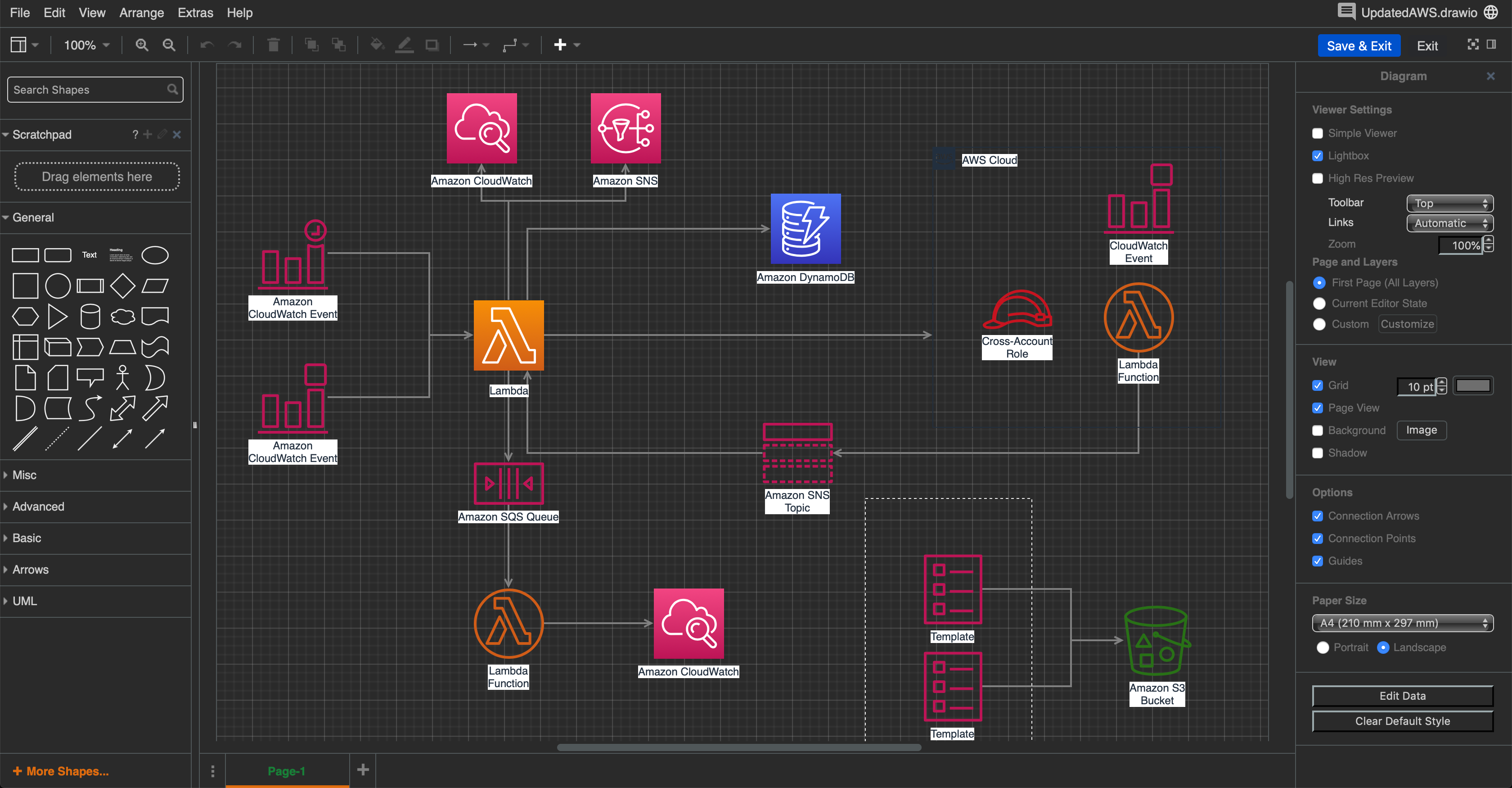
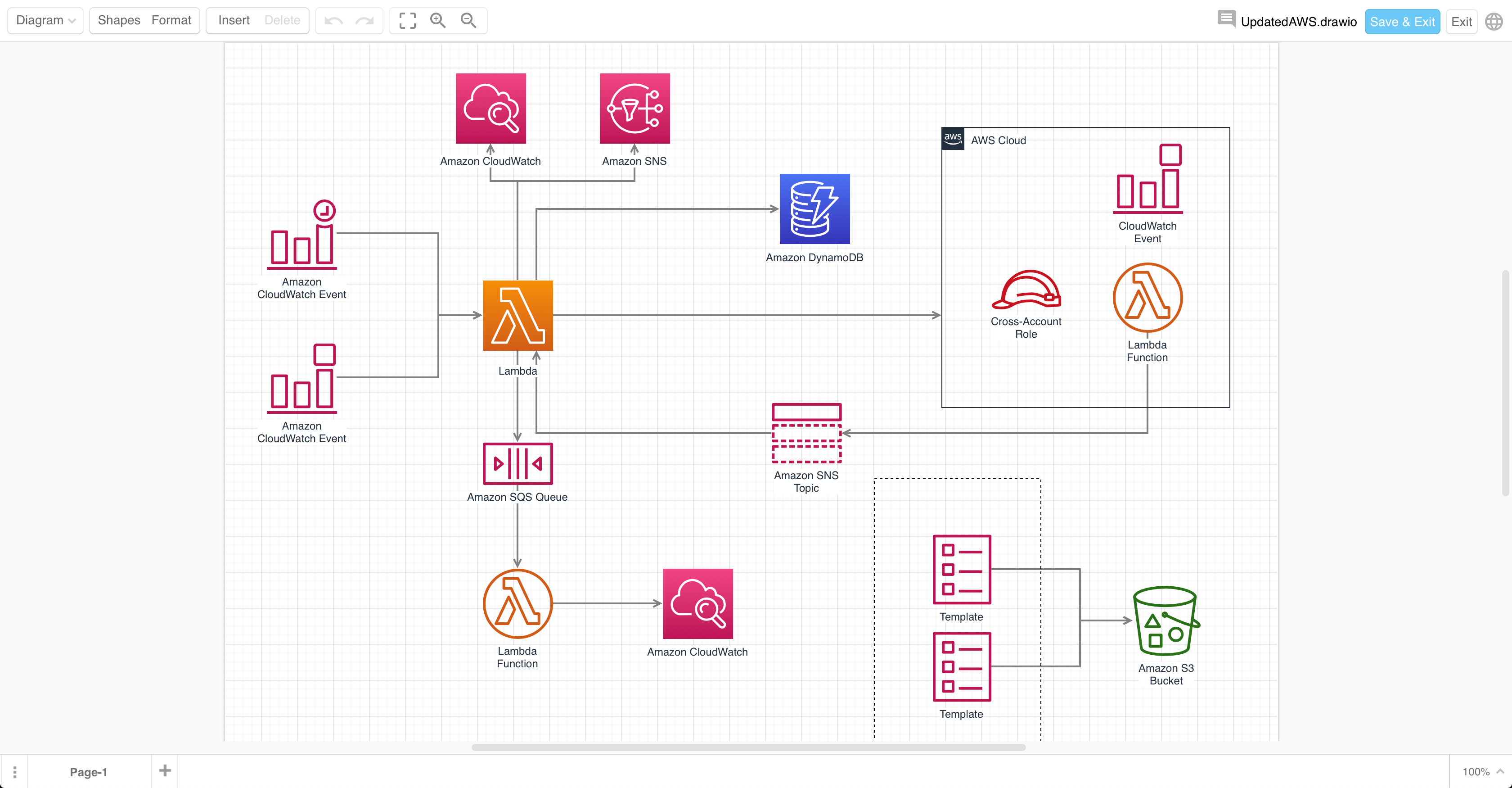
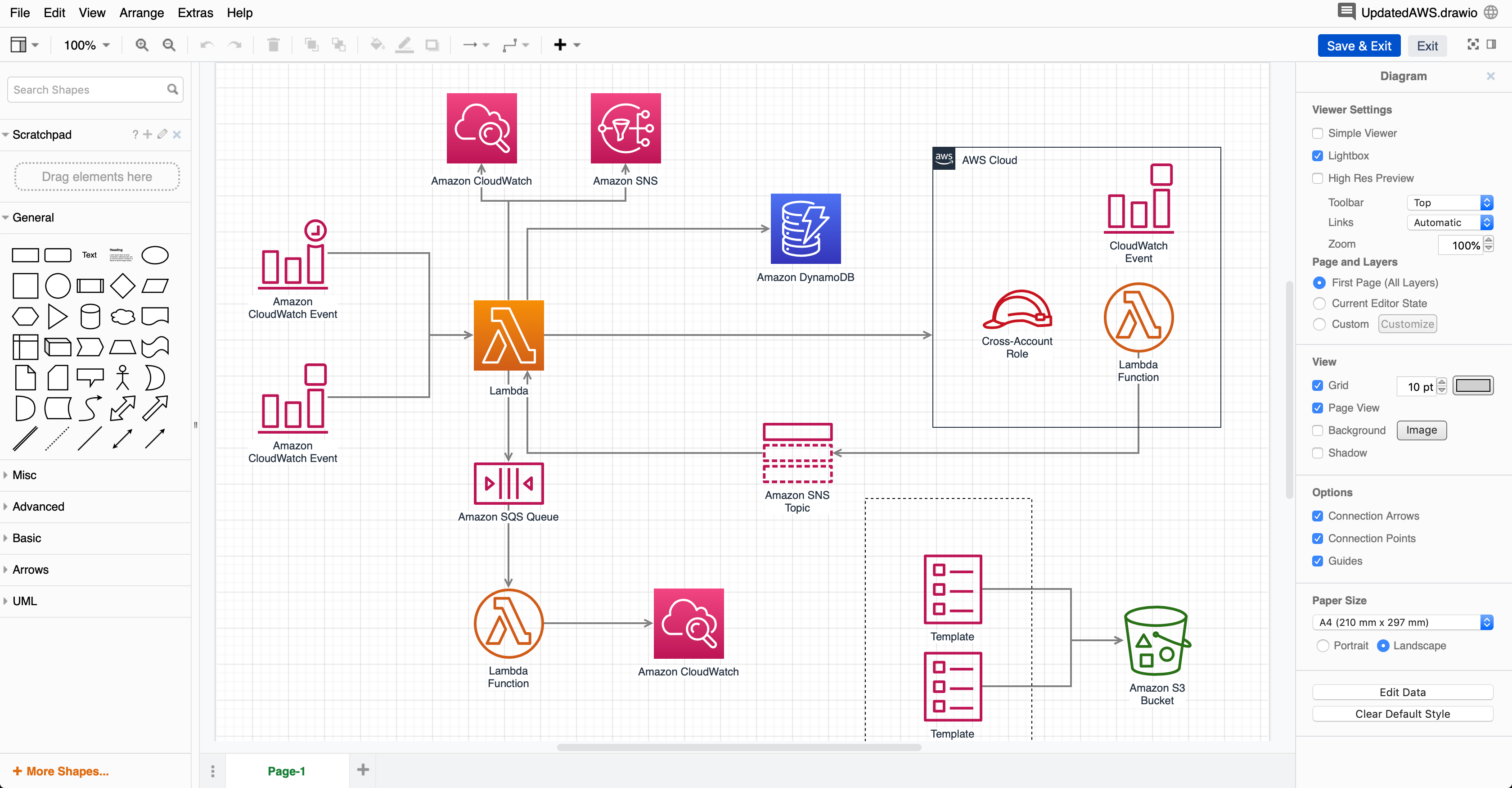
draw.io 主题
您可以在 Confluence Cloud 中将四个 draw.io 主题设置为默认主题。

|

|
| kennedy: Kennedy 主题的菜单左侧没有 draw.io 徽标。 | atlassian:默认的 Atlassian 主题使用 Atlassian 颜色并包含 draw.io 徽标。 |

|

|
| 深色:深色主题适用于喜欢在深色背景上工作的用户。 | min: Minimal 主题向您显示更大的绘图画布,并使用浮动面板而不是固定面板来进行形状库和格式设置。 |
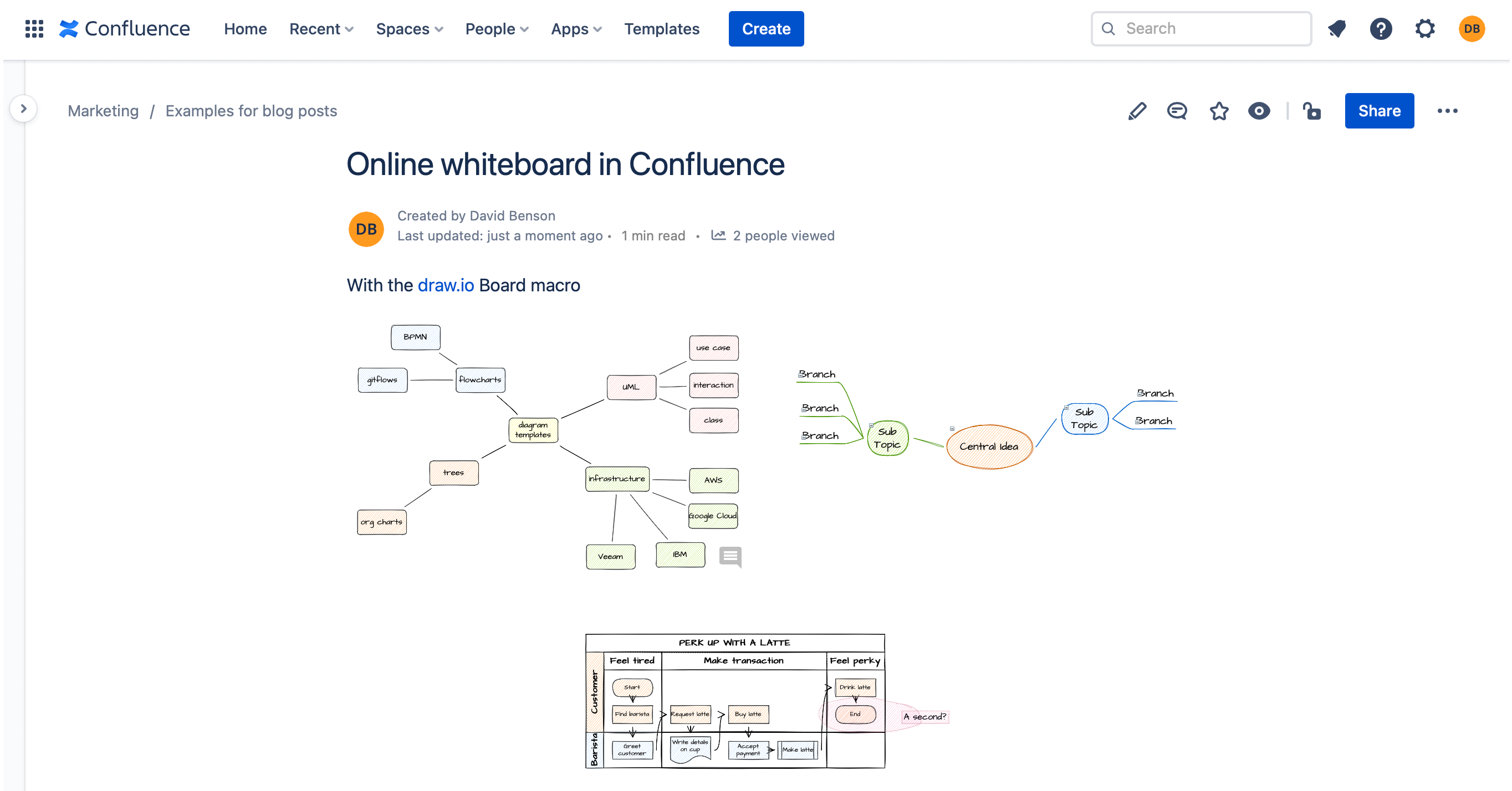
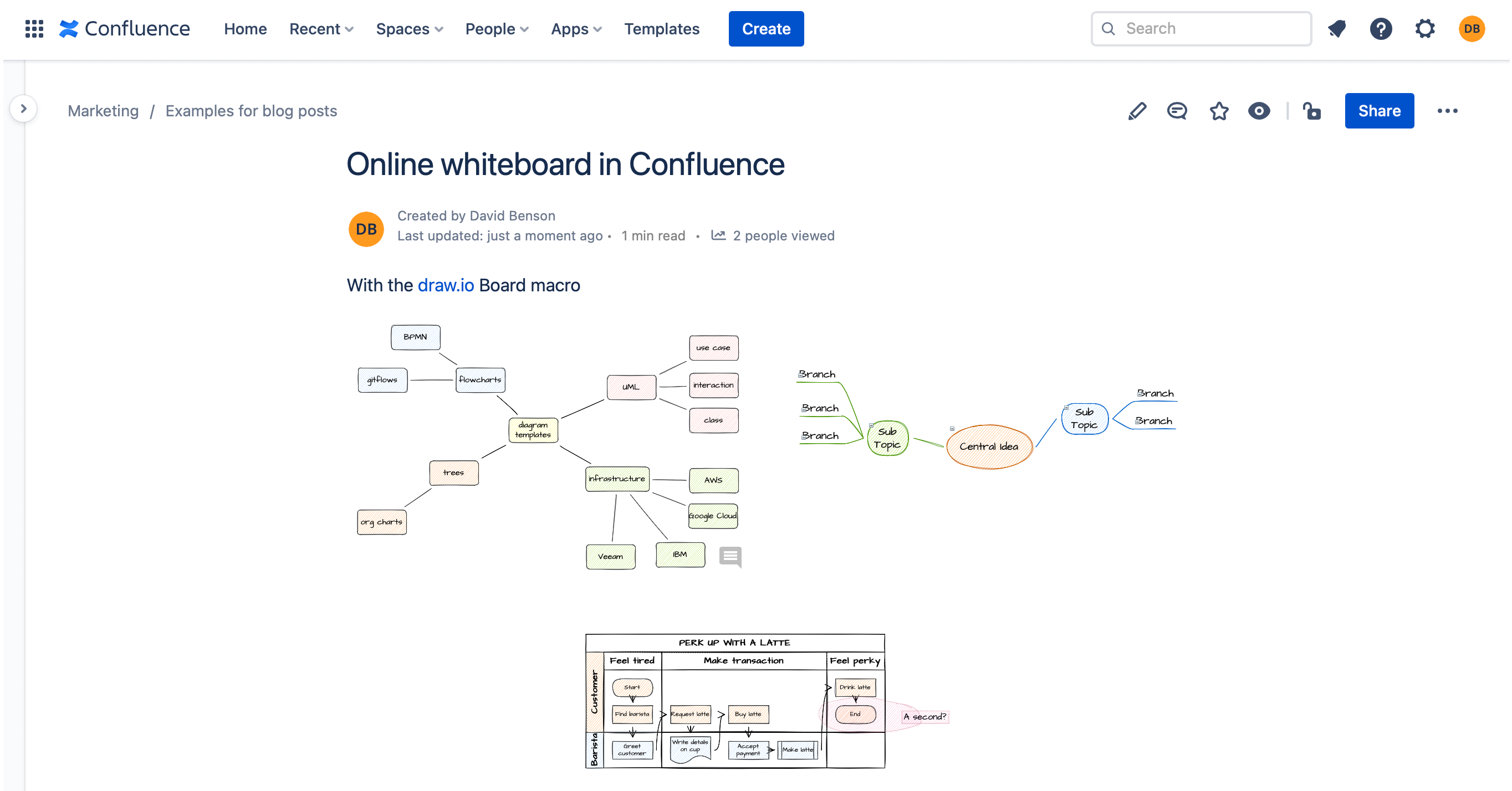
draw.io 板子宏
在draw.io Board宏中默认使用更简单的类似白板的编辑器主题。

Customise the draw.io interface
Administrators can set a custom colour to be used in the draw.io menu bar that appears when you edit a diagram in Confluence Cloud by adding some CSS to the JSON configuration code in the draw.io Configuration settings. Setting a specific draw.io theme to be used by default whenever users create or edit a diagram is done in a similar way.
Set a custom menu colour and default theme
draw.io themes
There are four draw.io themes you can set as the default in Confluence Cloud.

|

|
| kennedy: The Kennedy theme has no draw.io logo to the left of the menu. | atlassian: The default Atlassian theme uses the Atlassian colours and includes the draw.io logo. |

|

|
| dark: The Dark theme is for users who prefer working on a dark background. | min: The Minimal theme shows you a larger drawing canvas and uses floating instead of fixed panels for shape libraries and format settings. |
draw.io Board macro
The simpler whiteboard-like editor theme is used by default in the draw.io Board macro.
Learn how to use the draw.io Board macro

- 最新文章
-
- 浏览器中的端到端加密End-to-End Encryption in the Browser
- 从 Confluence Cloud 中未发布的页面恢复图表
- 在 Confluence Cloud 中更改 draw.io 宏查看器设置Change the draw.io macro Viewer Settings in Confluence Cloud
- 在 Confluence 中添加和解决图表上的注释Add and resolve comments on diagrams in Confluence
- 在 Confluence 中为 draw.io 图表启用简单查看器Enable the Simple Viewer for draw.io diagrams in Confluence